前回の記事でWordPressの新エディター(Gutenberg)をはじめて試した感想を書きました。
課題が残ったのが、今まで旧エディターでプラグインを使って
独自カスタマイズしていた装飾の使い方がわからなかったこと!!
この蛍光マーカーが好きで多様していたので、新エディターで
どう使えるのか色々試した結果、この方法が比較的カンタンでした。
準備:子テーマの編集でCSSを登録する
AddQuickTagを使ってた方は、やり方は同じです。
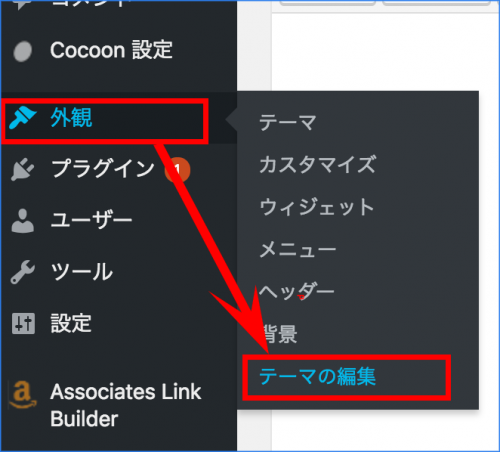
まず「外観」→「テーマの編集」を開きます。

※子テーマのCSSを編集することが推奨されてます
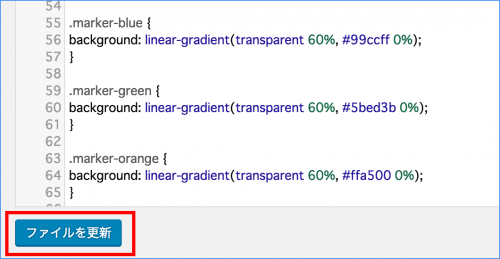
そこに下線マーカーのCSSを書き込みます。
色は#000000のところで好きな色に変更してください!
黄色の蛍光マーカーの場合
.marker-yellow {
display:inline-block;
background: linear-gradient(transparent 60%, #ffff00 0%);
}
ピンクの蛍光マーカーの場合
.marker-pink {
display:inline-block;
background: linear-gradient(transparent 60%, #ff99cc 60%);
}
青の蛍光マーカーの場合
.marker-blue {
display:inline-block;
background: linear-gradient(transparent 60%, #99ccff 0%);
}
追加が終わったら「ファイルを更新」を忘れずに。

さっそく使う:AdvancedにCSS名を入れる
ブロック全体に入れる場合
蛍光マーカーを反映させたいブロックをアクティブにしておいて、
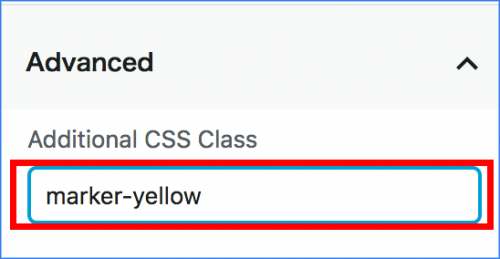
右メニューにある「Advanced」に先ほど追加したCSS名を打ちます

そうするとこのように、ブロック全体に蛍光マーカーがつきます!
文の一部に反映させたい場合
同じブロック内の一部だけに反映させたい場合は、
HTMLモードでやらないとどうもうまくいかないようです。
①まずは、1ブロック内に入れたい全文章を普通につくります。
②先ほどの方法で、Advancedに反映させたい
蛍光マーカーのCSS名を打って反映させます。
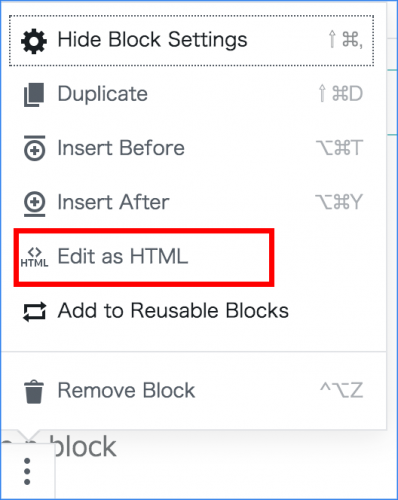
③ブロック右上にある「…」マーク→「Edit as HTML」を押します。

直接、マーカーを反映させたい部分に以下のソースを打ち込みます。
<strong class=”marker-yellow”>○○○</strong>
その後、同じ「…」から「Edit Visually」に戻すと、
こんなふうに一部分にだけマーカーがつけられます。
おそらくもっとスマートな方法があると思いますが、
いったんこれで独自装飾が新エディターでも問題なく使えそうです!
コードを辞書登録しておくと便利
わたしはとにかく蛍光マーカー装飾をよくつかうので、
パソコンの辞書登録に「m」と打ったら
Advancedにタイプする時用のが出るようにしてます。
marker-yellow
marker-pink
marker-blue
そして「s」と打ったら、HTMLコードを直接書き込む用の↓が出るようにしてます。
<strong class=”marker-yellow”></strong>
<strong class=”marker-pink”></strong>
<strong class=”marker-blue”></strong>
地味な方法ですが、早く作業できるのでオススメですよ!!
ということで、新エディターにさっさと慣れて、
旧エディター以上に使いやすくブログをどんどん書いていきましょう!