Blenderでもアニメーションを付けてみたい!
まずは「タイムライン」の表示方法から
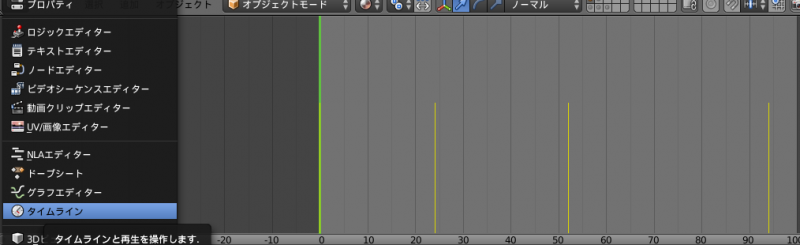
ずは、Blender画面左下のアイコンから「タイムライン」にビューを変更しよう。
緑色の線が選択中のタイムライン。これは右ドラッグで動かせる。

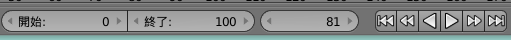
キーフレームの下にある「開始」「終了」が全体のタイムラインの長さ。
「終了」の数字を変えると、全体が短くなり、同じモーションでも動作が「速く」なる。
右側の三角マークは再生や戻る、最初に戻るなど、ビデオでお馴染みのマーク。

オブジェクトの形や位置を変えたら「I」でキーフレームを追加
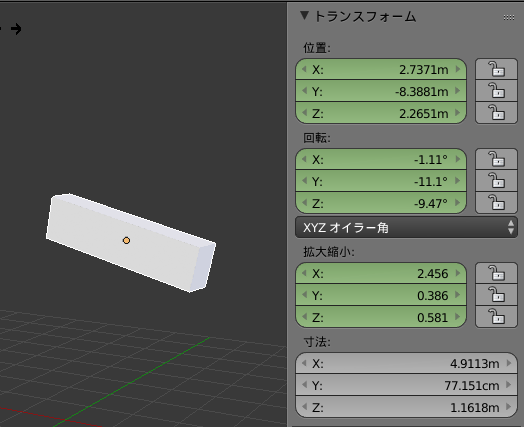
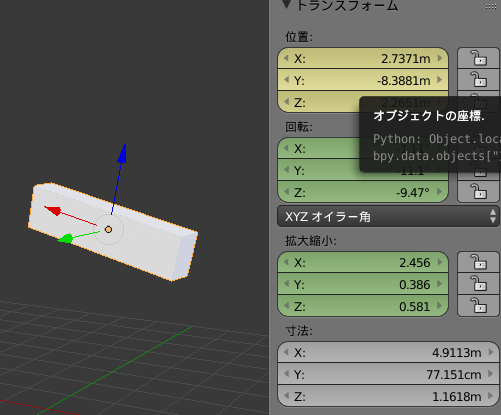
図形の位置を変えたり変形した後は、下のようにトランスフォームの該当箇所が緑色になる。

キーフレームを追加したい場合、この緑色の上で「I」キーを押すと黄色になる。
キーフレームの追加はたったコレだけ!
※キーフレームの位置は再生などを押して適度な所で停止するか、または右ドラッグで指定しよう。

また、「開始0」地点も、キーフレーム化しておく必要があるので、「I」を押して最初の形を固定しよう。
順序としては「開始0」と「終了時」のアニメーションをまず作り、その間のキーフレームを細かく編集していくとやりやすそう。
自動キーフレームの追加機能もあり!
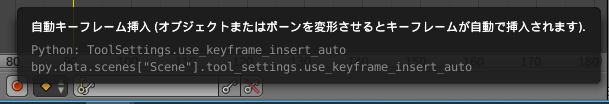
タイムライン(画面右下)にある「赤いボタン」を押すと、自動キーフレーム挿入モードになります。画面上で図形を動かすだけで、自動的にキーフレームが追加されます。
敢えてカクカクしたレトロな動きを表現したい場合や、ハエみたいなランダム性の高い動きを表現したい時に、便利そうです。

キーフレームの削除方法は?
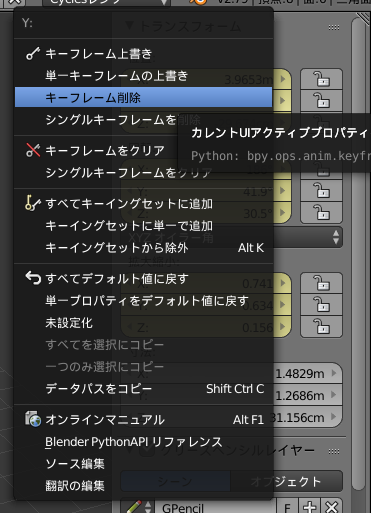
タイムライン上の「黄色」のキーフレームまでアクティブカーソル(緑)を持っていったら、トランスフォーム上で「右クリック」を押すと、色んな動作ができる。
ここでキーフレームの削除ができる!

近いものに「キーフレームをクリア」という項目もあるが、コレを押すと、クリアした所がグレーアウトされ、すべてのアニメーションをリセットする事になる。
やり直したい時は便利だが、一部を削除したい場合は「キーフレームの削除」が良さげ!
以上、超基本のキでした。