WordPress5.0が2018年12月7日についに公開されました!
これまでどのサービスのエディターでも体験したことがない、UIインターフェース。
初体験の正直な感想。めっちゃ斬新すぎて、戸惑ってます(^o^)/
とはいえ、WordPressユーザーとして「食わず嫌い」せず、
まず一本、新エディタでブログを書いてみようじゃないか。
ということで、この記事は新エディターを体験しながら同時に書いてます。
【評価◎】タイピング中の体感が素晴らしい!
エディターがほとんど真っ白から始まる新規投稿。まぁ、戸惑います(笑)

ただ、クラシックモードよりもだいぶ気持ち良いのは、タイピングしてる最中の感覚。
非常に”フラット感”がある。
クラシックモードの時は、H2を入れる時とか、改行する時に
挙動に「よっこらしょ」感が出てたんですよね。
新しいエディターを体験してみてはじめて気づくけど、
これがWordPressの旧エディターを
イマイチ好きになれなかった理由だと悟りました!!
新エディターは、タイピング中のフラット感はすっごい爽快なので、
執筆にかなり集中できます。
これは地味にでかい!!
あと、下書きを保存する時も同じで、これまでは画面がリロードがかかっていました。
このリロードがまったくなくなったのが、スゴイ気持ち良いです。
画面右上の「Save Draft」でポチっとするだけ保存されます。
体感って大事。病みつきになりそうです。
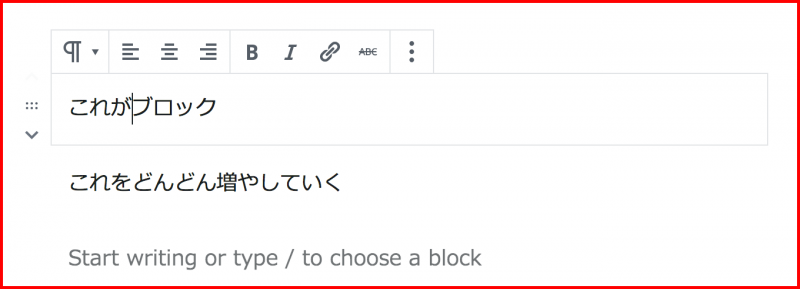
【評価:○】「ブロック」式の投稿モードは使い慣れればいけそう
今回のWordPress5.0の目玉は、この「ブロック」という新概念。

ブロックを自動に上下移動したり、複製したり…というのが、
最大の変更点かつ魅力のようです。
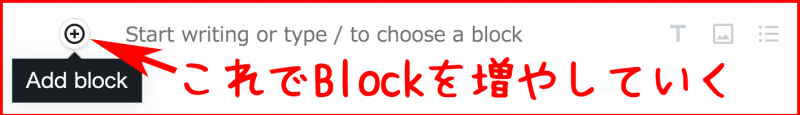
最初は戸惑いますが、(+)を押すとブロックがいくつでも作れて、
『なんかここに文を挿入するんだな』
ということは誰でも感覚的にはわかります。

だが、一文作るにもいちいち(+)を押さないとあかんの・・・?
そんなことはありません。
(+)を押さなくても、Enterキーを押せば、次のParagraphブロックが自動的に作れます。
今のブロックの前にブロックを作りたければ、文頭でEnterを押せばよく、
次にブロックを作りたければ、文末でEnterを押せばOKです。
また、
「Shift+Enter」で、同じブロック内でただの改行扱いになります。
ここはクラシックモードの時と変わらない体感なのでGoodです。
ただ、同じブロック内で改行を適度にあけるのと、
ブロックを分けるのの違いって何…?
と、ふと疑問に思うと思います。
これまでは見た目とか使いやすさでどっちでもいいんじゃない?
と思ってましたが、今回からのエディターでは、
背景や文字サイズなどの装飾はブロックごとにつく仕様なので、
背景色をつけたい場合はブロックを分けたほうがよいです!
これについては後ほどまた紹介します。
【評価:◎】「編集」作業は、超便利。
そして、使えば使うほどじわじわ感動してくるのが、
Ctrl+Z(Alt+Z)で直前の取り消しができること!!!
あとは、ブロック単位の移動も、
ばーーっと選択してコピペできること。
いいね!!!
これ、実は最初全然気づかなくて、
場所移動が大変でクソエディターじゃん!!と思ってたんですが、
クソなのは気づかなかった自分でした。
【評価☓】他プラグインとの互換性。まだ追いついてない感
まだWordPress5.0がリリースされたばかりなので…
プラグインたちのアップデートが完全に追いついていません。
旧式のエディターにプラグインを導入して、
自分なりに書きやすくカスタマイズしていた方にとっては、
それがどこかに行ってしまうので、これは致命傷…。
私も「AddQuicktag」をインストールしてよく使う装飾などは
ぐ適用できるようにしていたのですが、非エンジニアには、よくわかりまてん…。
【評価:△】装飾機能の使い勝手は良いが、ちょっと物足りない
「新エディターを使う」と覚悟を決めた方は、
これまでのカスタマイズは若干諦めて、
まずは新エディターの標準機能そのものに使い慣れること
を優先したほうが良さそうです。
もちろんCSSに詳しい方は、ソッコー適用してるでしょうが笑
新エディターに標準搭載の装飾機能は右のメニューバーにあります。

今回、ちょっと斬新なのは「Background Color」。
こんなふうにブロックごとに背景色を簡単に設定できるんです。
これはチョットだけ便利ですね。ただ、蛍光ペン装飾が好きだった私にとっては…ブロック全体に色つくと、シャレオツ感がなくて物足りないですけど。。。
【評価:◎】画像アップロードは画面遷移がなくてGood
(+)を押すと、こんなふうに右側に
半透明でイメージ追加するボタンが出てるので、
そこを押すとエディタ上で画像UPができます!

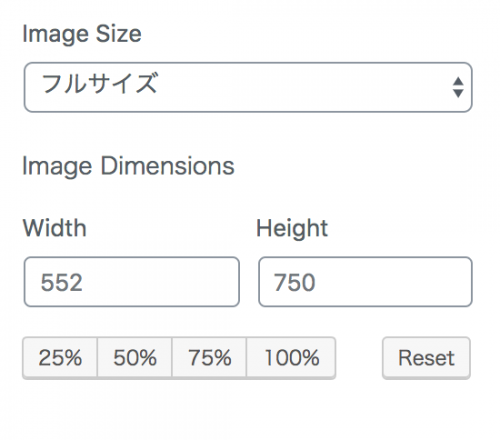
画像アップした後は、どこで編集するのかというと、右メニューです。
こんな感じでサイズなどはここで調整できます。

クラシックモードでは画面ポップアップが走って、
結構不具合とか出てイライラしてたので、これはすごく嬉しい!
【総評:○】新エディター。思ったより良い!
この記事を書こうとした時は、最悪の批評をしようかと思ったくらいに分かりづらい…使いづらい…と思ったんですが、
ただの食わず嫌いでした。
若干の操作のコツさえ覚えれば、体感的に使えるので、
執筆の集中度はとても上がりそうです!!
一方で、やはり標準機能だけだと装飾などが物足りないので、
独自カスタマイズするには、自らCSSに手をいれるか、
プラグインがアプデされるのを待つのが良さそうです。
試してみてNG!!と思ったら、
クラシックモードのプラグインを入れれば、
また前のクラシックモードが使えることと
↓ここからDLできます
https://wordpress.org/plugins/classic-editor/
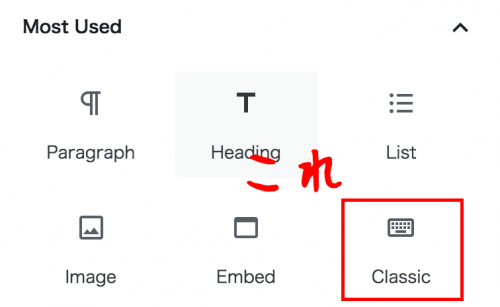
なんと、ブロック単位でクラシックモードにできる機能までついてるので、
まずは気軽に試してみるとよいのではないでしょうか( ´▽` )

最初、即クラシックモードに戻そうとしたのですが、
良いところもいっぱい発見できたので、
もう少し使ってみようと思います!!
